Disini saya akan menjelaskan bagaimana membuat efek cahaya yang berjalan pada tulisan, efek ini bisa juga dikembangkan agar bisa dipakai pada gambar ataupun banner-banner yang menarik, coba dikembangkan sendiri, semoga bermanfaat bagi teman-teman sesama flasher. Baiklah saya mulai saja tutorial ini.
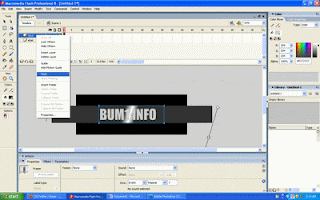
1. Buatlah dokumen flash baru, kemudian beri warna background hitam. Caranya dengan mengubah property warna pada property inspector .
 |
| Gambar 1 |
 |
| Gambar 2 |
 |
| Gambar 3 |
Setelah itu gunakan Text Tool (A ), lalu tulis pada stage “BUM1.INFO”
dengan property pada text adalah, jenis font : impact, ukuran font : 68 dan
warna huruf abu-abu (#CCCCCC). Untuk selanjutnya kamu bisa bereksperimen
sendiri untuk bermain-main property yang kamu suka.
 |
| Gambar 4 |
Setelah itu akan terbentuk layer baru yang
bernama Layer 2. Ganti nama layer 1 menjadi “Text” dan layer 2 menjadi “efek”
dengan cara klik kanan pada nama layer dan pilih properties pada pop up window.
Bisa juga dilakukan dengan double klik pada nama layer.
 |
| Gambar 6 |
Klik layer efek untuk mulai membuat efek
flash light. Gunakan Rectangle tool untuk membuat persegi empat dan pastikan
persegi empat ini dua kali lebih panjang daripada teksnya, jika tidak efek
tidak akan terlihat bagus. Selain itu pastikan persegi panjang ini lebih tinggi
daripada tinggi teks. Sewaktu anda menggambar persegi panjang tersebut, akan
terlihat overlapping namun tidak apa-apa karena memang dimaksudkan seperti itu.
 |
| Gambar 7 |
Lalu pilih persegi panjang tersebut
denganmengklik Selection tool (), kemudian klik ikon fill color dan pilih
Selection tool pada gambar dilingkari.
 |
| Gambar 8 |
Berikut adalah bagian triknya. Pilihlah
Linier dari drop down list pada sisi kanan dari area kerja di bagian Color
Mixer. Geser-geserlah tiga buah slider warna dengan aturan kombinasi warna
sebagai berikut: abu-abu – putih – abu-abu, berturut-turut untuk slider satu,
slider dua, dan slider tiga. Jika hanya terdapat dua slider , kliklah area
diantara slider satu dengan slider lainnya untuk menghasilkan slider baru.
Setelah selesai pengaturannya maka akan terlihat seperti di bawah ini.
Kemudian kamu perlu memilih Gradient
Transform Tool. Tool ini berada di sisi area kerja. Gerakkan mouse ke
atasikon-ikon tool tersebut sampai anda menemukannya.
 |
| Gambar 11 |
3. Tukar posisi layer Efek dan Teks dengan susunan
layer teks berada di atas layer efek dengan cara menarik layer efek (pada
timeline) ke bawah sejajar dengan layer teks. Lalu klik kanan layer teks dan
pilih mask seperti ditunjukkan pada gambar 10 A
Sekarang teks akan terlihat memiliki efek
miring di belakangnya dan kelihatan cukup serasi. Tahap berikutnya adalah
memberi sentuhan animasi padanya.
 |
| Gmbar 12 |
4. Pada tahap ini, pertama-tama kamu perlu meng unlock kedua layer dengan mengklik padlock kecil pada timeline, kemudian klik kanan frame pertama pada layer efek. Pilih "Create Motion Tween" dari menu.
 |
| Gambar 13 |
 |
| Gambar 14 |
Kemudian pindahkan ke frame 30 dengan masih tetap pada layer efek, klik kanan dan pilih insert key frame. Sebenarnya kamu kamu juga bisa melakukannya pada frame 15. Namun pada frame 30 akan tercapai kecepatan animasi yang stabil. Kamu bisa mencoba sendiri berimprofisasi dengan beragam angka frame.
Setelah menyisipkan keyframe pada frame 30, pilihlah frame 30 pada layer Teks yang ada di atas layer efek, Klik kanan dan pilih insert frame. Jika anda tidak melakukan ini pada layer teks, maka teks akan menghilang.
5. Berikut adalah bagian lanjut dari animasinya. Animasi adalah bembuat agar tulisan teks terlihat bercahaya berjalan dari satu sisi ke sisi lain. Klik frame 1 (yang merupakan keyframe) pada layer efek. Pilihlah selection tool lalu tariklah persegi empatnya sehingga bagian putihnya berada di sebelah kiri teks. Perhatikan gambar berikut:
Pastikan agar bagian belakang persegi empat (sisi kanannya) tidak melewati sisi kanan teks agar efeknya terlihat jelas dan bagus. Setelah itu klik keyframe ke dua (masih pada layer efek) yaitu pada frame 30 dantariklah persegi empat sehingga ia berada di sisi lain dari teks.Perhatikan gambar:
Kemudian kamu perlu mengunci kembali kedua layer dengan cara mengklik titik hitam tempat padlock. Hal ini akan membuat efek mask kelihatan.Untuk melihat hasilnya tekan tombol Ctrl + Enter.
Hasilnya bisa kamu download di sini.









3 komentar:
Trimakasih banyak ilmunya....sangat berguna.
menarik untuk di coba mas broo... terimakasih
Did you know that you can make cash by locking special pages of your blog or website?
Simply join Mgcash and use their Content Locking widget.
Posting Komentar